Jak zintegrować widżet grafiku ze stroną opartą na WebWave?
Ostatnia modyfikacja: 15 października 2024
1. Przejdź do swojego panelu WebWave i edytuj stronę, na której chcesz umieścić widżet grafiku.
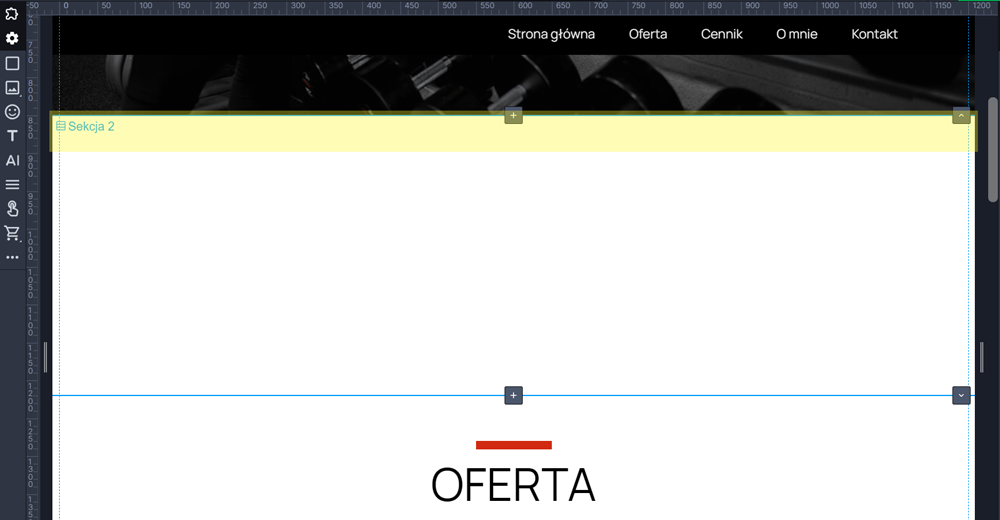
2. Kliknij sekcję, w której chcesz umieścić widżet.

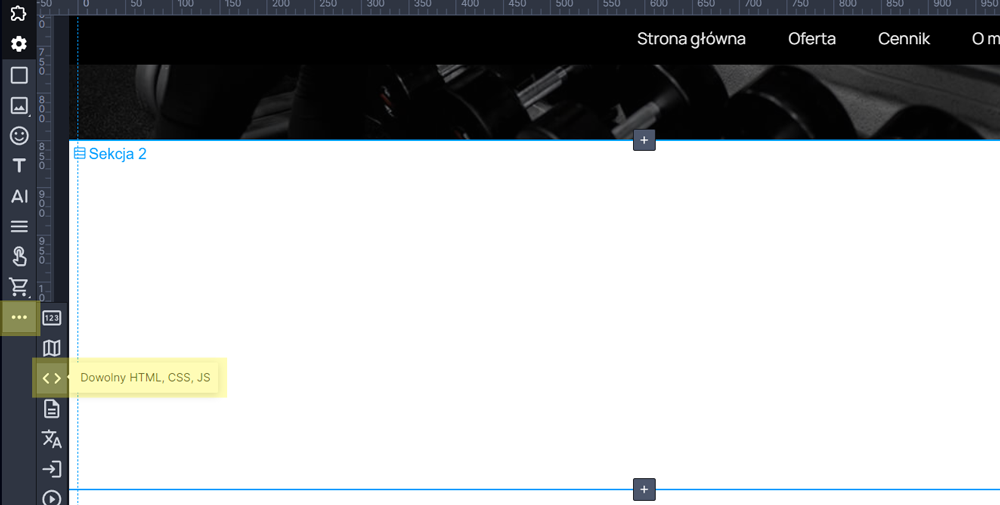
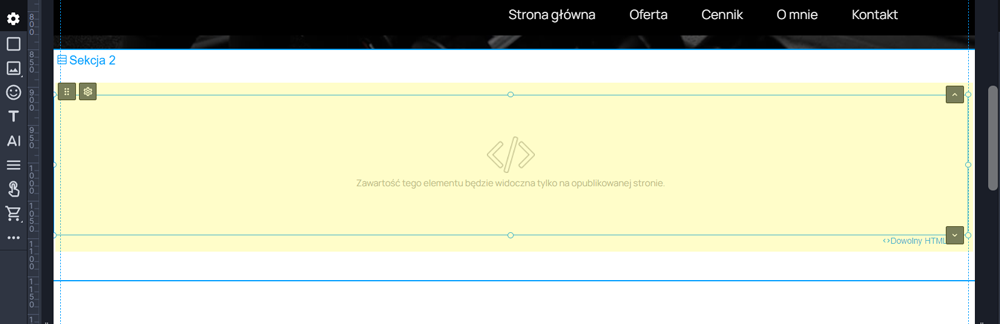
3. Wybierz z menu blok Dowolny HTML, CSS, JS i rozciągnij go na całą szerokość swojej sekcji.


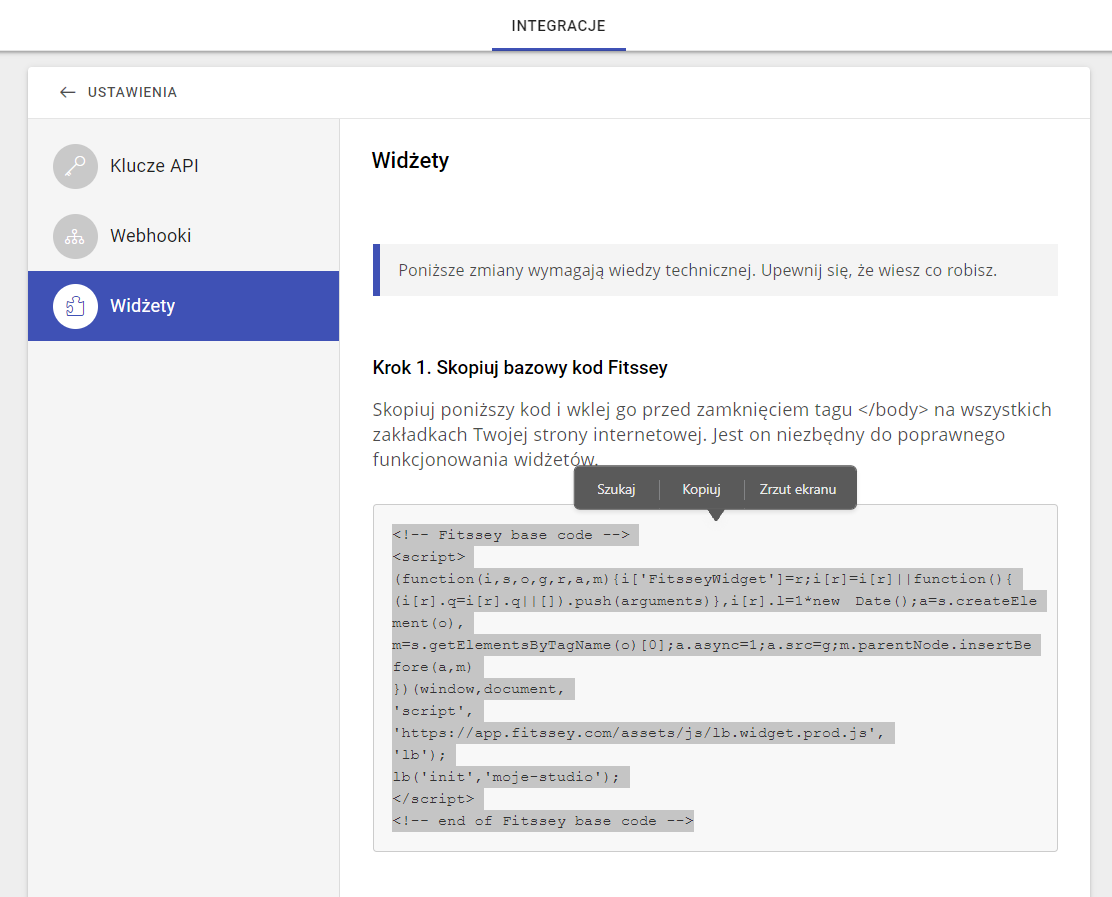
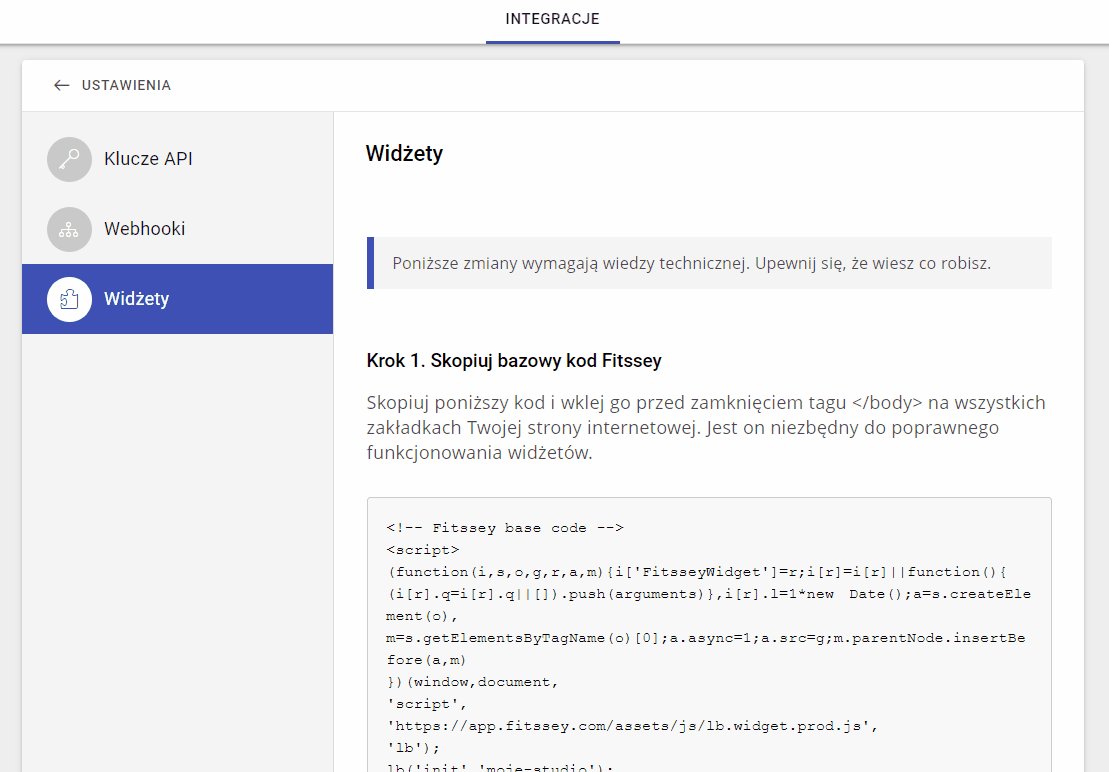
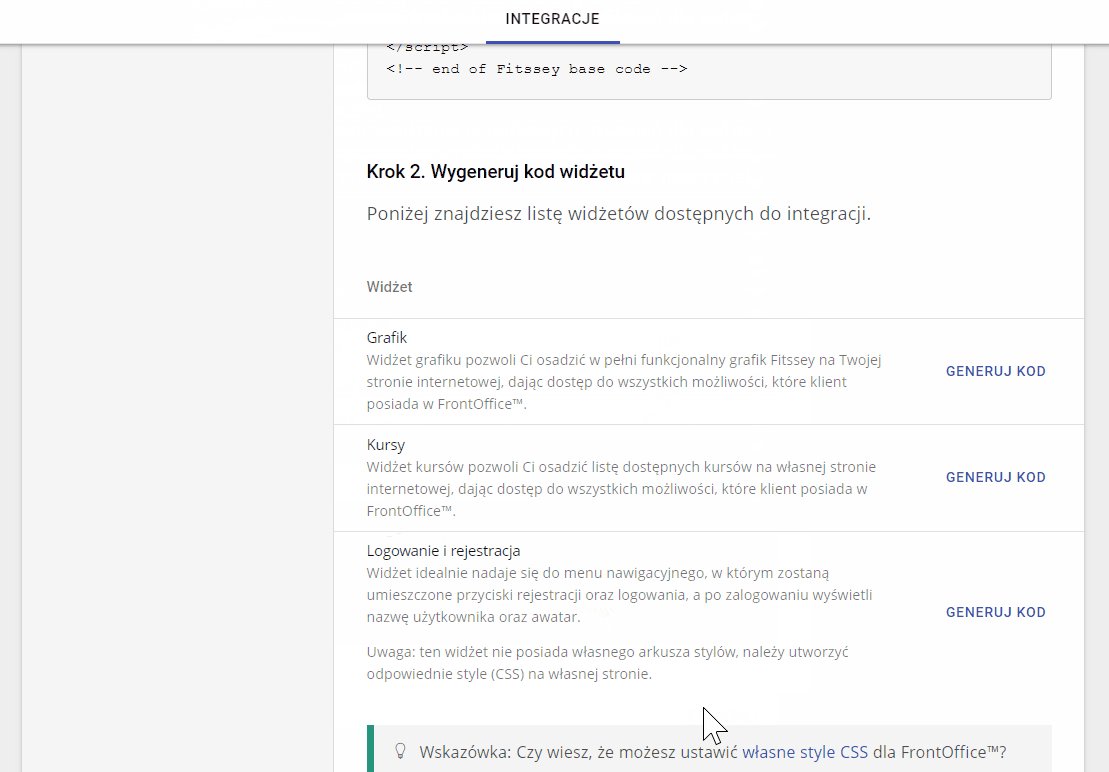
4. Przejdź do zakładki Studio > Integracje > Widżety w Fitssey i skopiuj kod bazowy.

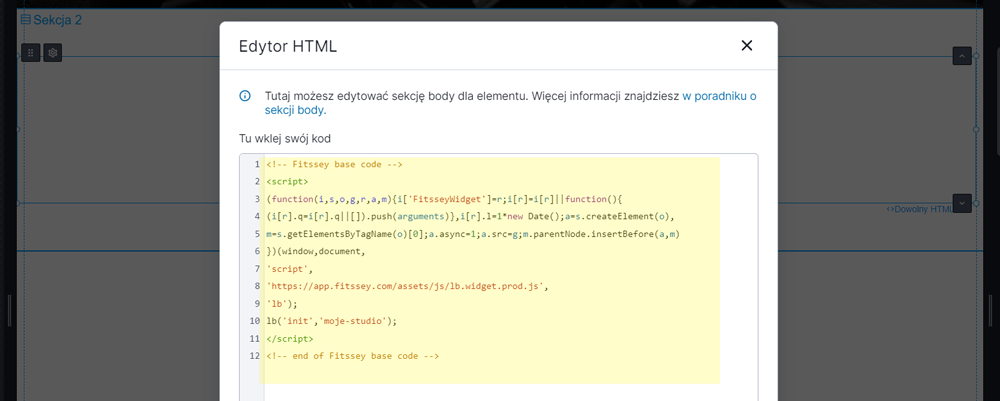
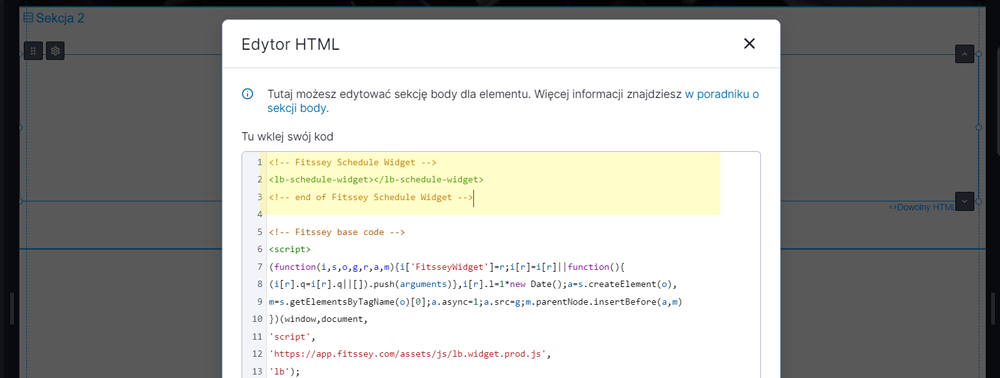
5. Wróć do panelu WebWave, usuń domyślną zawartość dodanego wcześniej bloku HTML, a następnie wklej w nim skopiowany kod bazowy Fitssey.

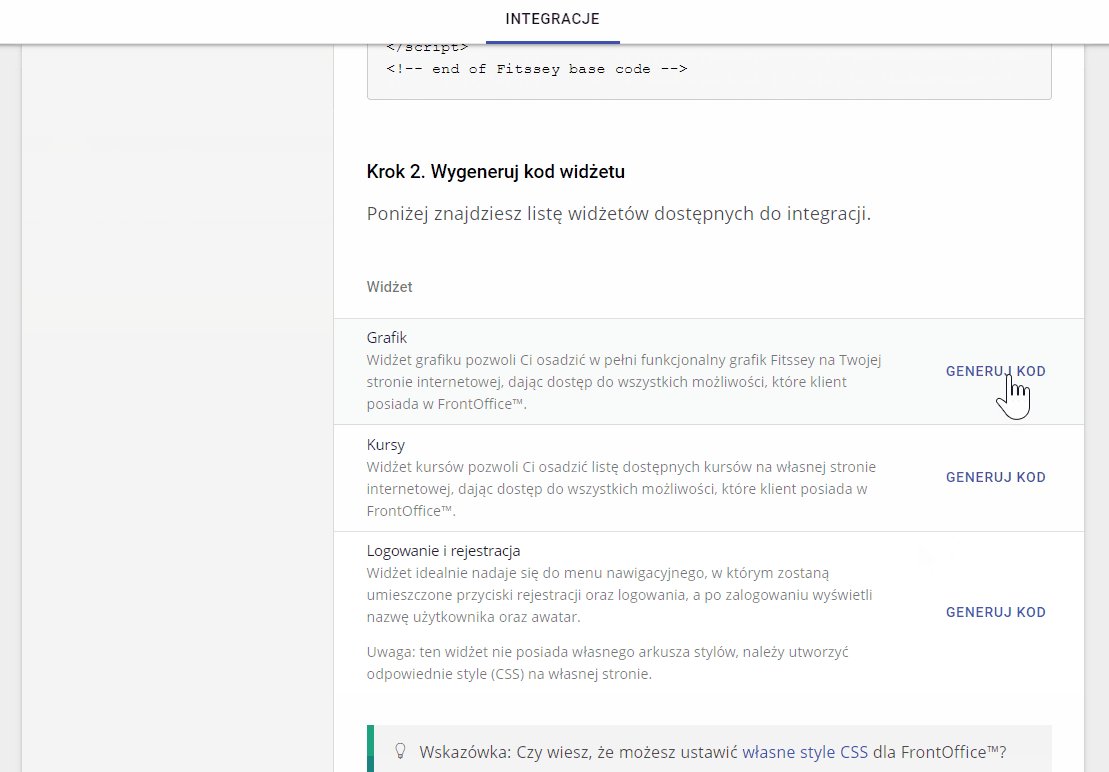
6. Wróć do Fitssey i kliknij przycisk Generuj kod obok widżetu Grafiku.
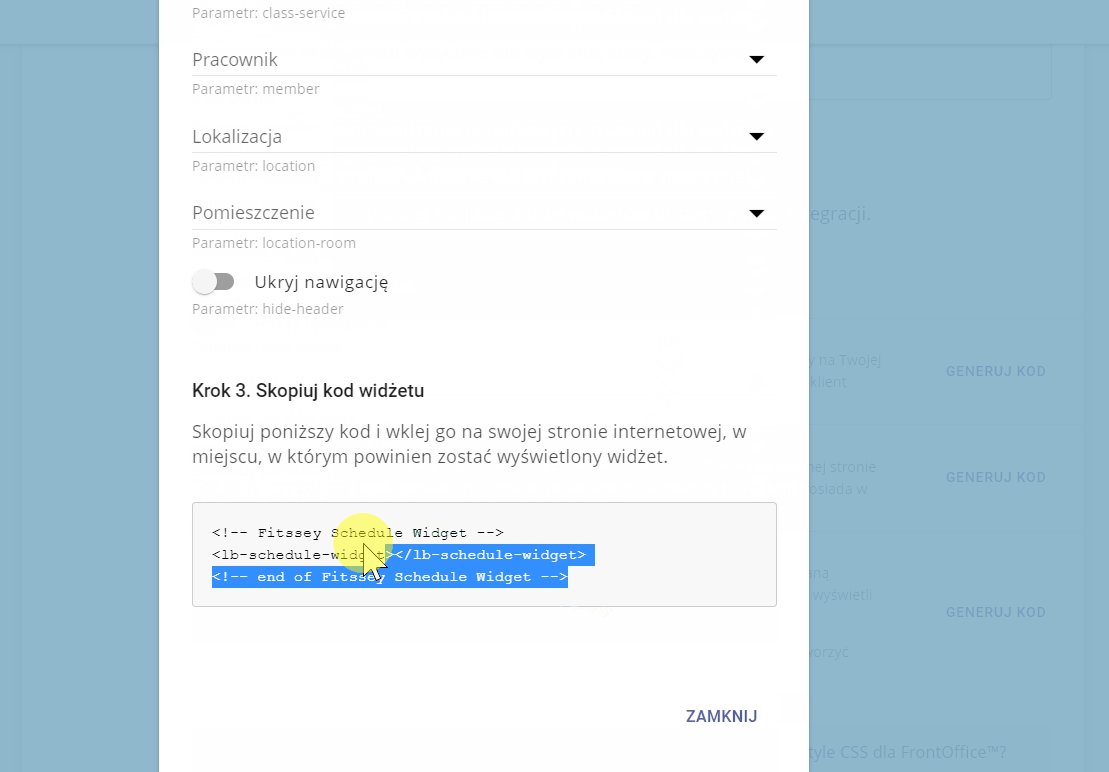
Jeśli chcesz, aby widżet wyświetlał wszystkie zajęcia, nie musisz zaznaczać żadnych dodatkowych opcji.
Jeśli chcesz, aby na grafiku wyświetlały się tylko wybrane zajęcia, nauczyciel, lokalizacja lub pomieszczenie, wybierz odpowiednie elementy.

7. Skopiuj kod i wróć do panelu WebWave, aby wkleić go nad kodem bazowym.

8. Potwierdź zmiany, klikając przycisk Zmień kod i gotowe! Grafik wyświetla się już bezpośrednio na Twojej stronie www 🙂
Pamiętaj, że w przypadku WebWave, zawartość dodanego elementu HTML wyświetli się dopiero na opublikowanej stronie. Nie jest ona dostępna w podglądzie strony w panelu.